IE11で謎の現象に出くわしたので、いろいろとググったのですが、この現象に関する情報が全然ありません。
個人的にはIE11のバグのような気がしているのですが、断定まではできません。
現象としては、互換表示の有無でドキュメントモードを変更した際の挙動が変わるといったものです。
開発者ツールでドキュメントモードを切り替えても、HTTPレスポンスヘッダにX-UA-Compatibleを指定する方法でも同様に再現できると思います。
何が起こっているのか説明できる方がいらっしゃったら、コメントに残していただけると嬉しいです。
現象を発生させるためのHTML
<html>
<head>
<!--[if IE 5]> <style>.conditional{ color : yellow; }</style> <![endif]-->
<!--[if IE 6]> <style>.conditional{ color : brown; }</style> <![endif]-->
<!--[if IE 7]> <style>.conditional{ color : blue; }</style> <![endif]-->
<!--[if IE 8]> <style>.conditional{ color : green; }</style> <![endif]-->
<!--[if IE 9]> <style>.conditional{ color : pink; }</style> <![endif]-->
<!--[if IE 10]> <style>.conditional{ color : gray; }</style> <![endif]-->
<!--[if IE 11]> <style>.conditional{ color : red; }</style> <![endif]-->
<style>
.hack {
background-color: red;
background-color: green\9;
*background-color: blue;
_background-color: yellow;
}
</style>
</head>
<body>
<pre class="hack">
IE5,6 -> 黄色
IE7 -> 青
IE8,9,10 -> 緑
その他 -> 赤
</pre>
<div class="conditional">黄:5、ブラウン:6、青:7、緑:8、ピンク:9、グレー:10、赤:11</div>
</body>
</html>
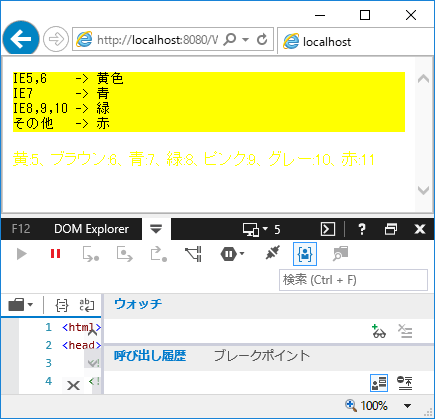
条件付きコメントでIEがどのモードで開いていると認識しているかを確認します。
合わせてCSSハックを使って、IEがどのモードで描画しているかを確認します。
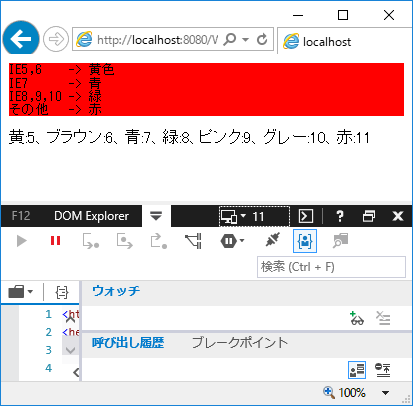
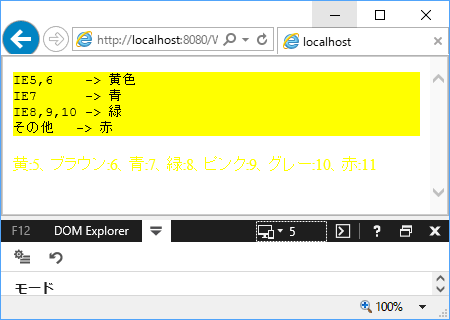
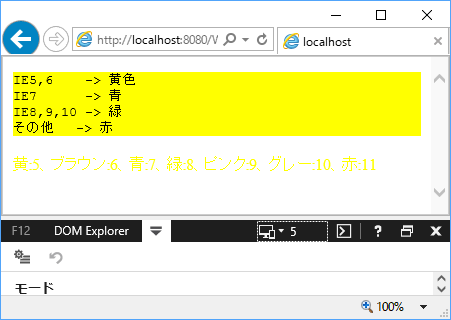
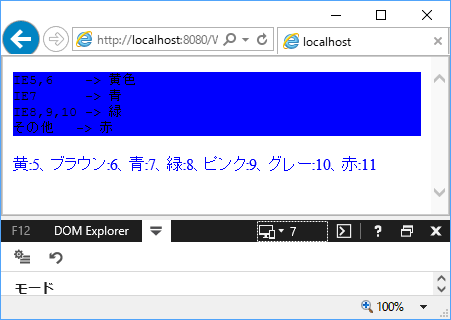
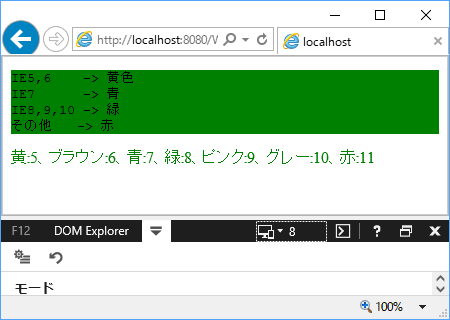
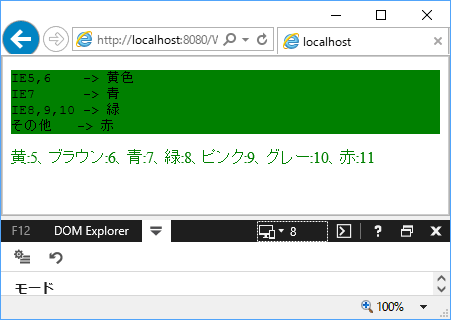
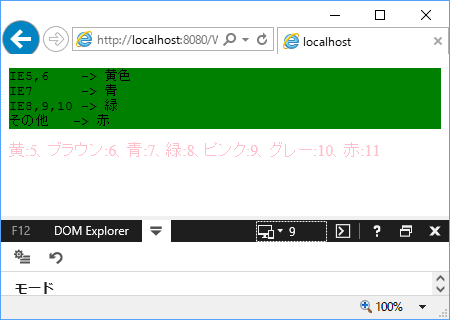
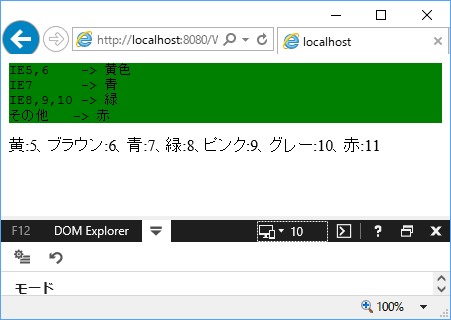
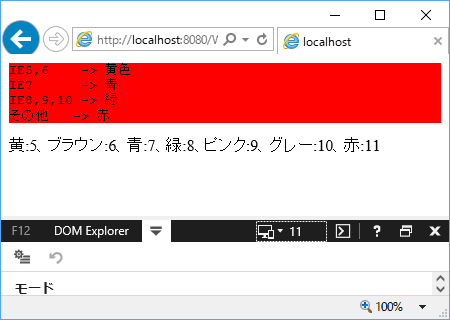
表示結果
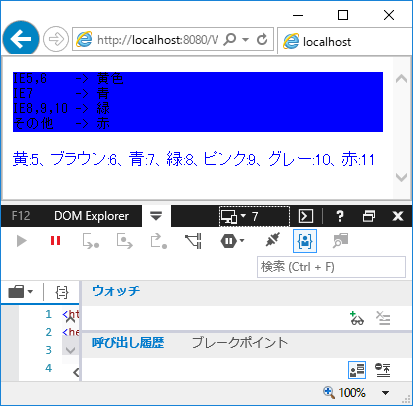
| ドキュメントモード | 互換表示なし | 互換表示あり |
| IE5 ※ココ! |
 |
 |
| IE7 |  |
 |
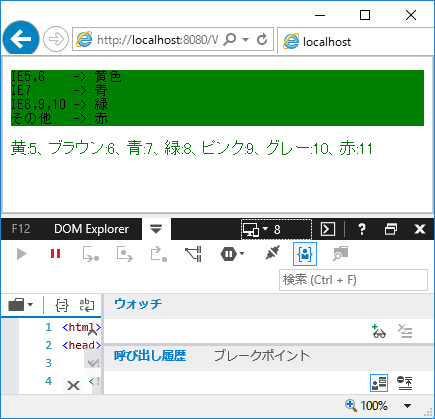
| IE8 |  |
 |
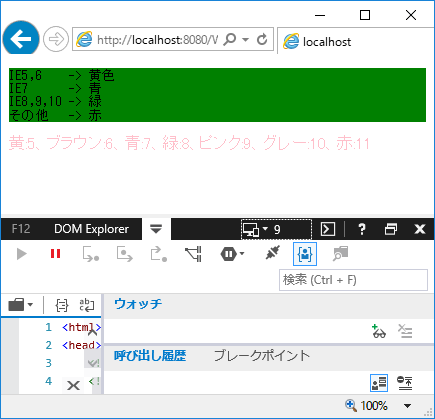
| IE9 |  |
 |
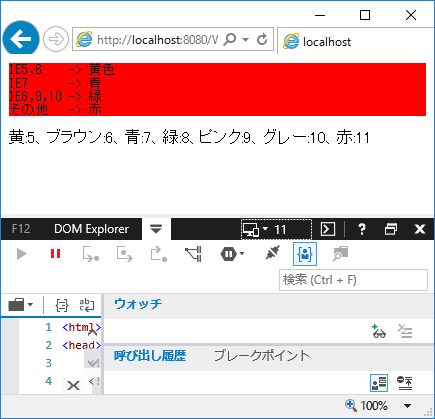
| IE11 |  |
 |
上の表のIE5の場所がおかしい気がします。
互換表示の仕様に従って条件付きコメントはIE7と判定されているのですが、描画はIE5相当で動作している気がします。
うーん、困った。
2017/02/28 追記
回避策を考えました。
9行目のように、条件付きコメントのIE7のところに、CSSハックでIE5のみで有効になる記述を行います(変な話ですが)。
<html>
<head>
<!--[if IE 5]> <style>.conditional{ color : yellow; }</style> <![endif]-->
<!--[if IE 6]> <style>.conditional{ color : brown; }</style> <![endif]-->
<!--[if IE 7]>
<style>
.conditional {
color : blue;
_color : yellow;
}</style>
<![endif]-->
<!--[if IE 8]> <style>.conditional{ color : green; }</style> <![endif]-->
<!--[if IE 9]> <style>.conditional{ color : pink; }</style> <![endif]-->
<!--[if IE 10]> <style>.conditional{ color : gray; }</style> <![endif]-->
<!--[if IE 11]> <style>.conditional{ color : red; }</style> <![endif]-->
<style>
.hack {
background-color: red;
background-color: green\9;
*background-color: blue;
_background-color: yellow;
}
</style>
</head>
<body>
<pre class="hack">
IE5,6 -> 黄色
IE7 -> 青
IE8,9,10 -> 緑
その他 -> 赤
</pre>
<div class="conditional">黄:5、ブラウン:6、青:7、緑:8、ピンク:9、グレー:10、赤:11</div>
</body>
</html>
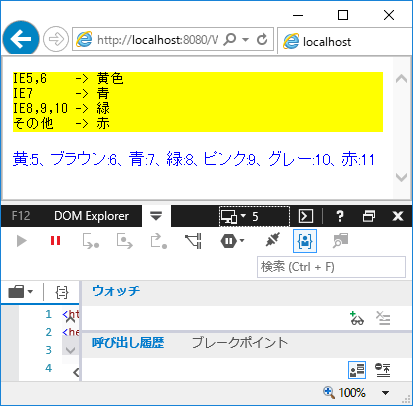
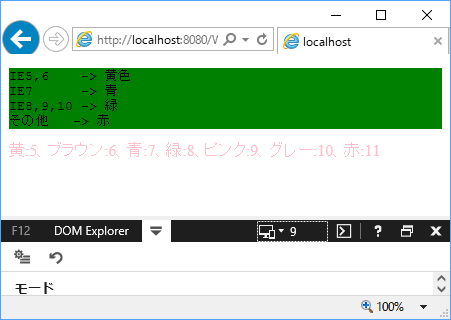
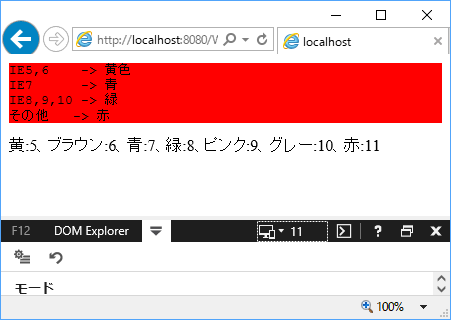
表示結果
| ドキュメントモード | 互換表示なし | 互換表示あり |
| IE5 |  |
 |
| IE7 |  |
 |
| IE8 |  |
 |
| IE9 |  |
 |
| IE10 |  |
 |
| IE11 |  |
 |
良い感じのような。