みなさん、JavaScriptエンジョイしていますか?
どんなJavaScriptライブラリを使って開発していますか?
私は最近はフロント側の開発から遠ざかっていたので、どのライブラリも本格的に使っていませんでいた。ただ、これからちょっとフロント側の開発も行っていきそうな情勢になってきたので、どのライブラリを使うか決めるためにいくつか使ってみつつ、好みのものが見つかったので、書き記しておこうと思った次第です。ただ、深く語れるほど使い込んだわけではないので、今現在はどんなことを考えて、どのライブラリを使っていこうと決めたかを駆け足で書き記します。浅い事しか書いていないので悪しからず。
使わない事にした技術やライブラリと、その理由
・Backbone.js、KnockoutJS、Ember.js
この辺は大げさで好みじゃありません。フロントはシンプルに作りたい。それに今から覚えるにはちょっと古い?
・AngularJS
さらに大げさすぎる。それにVer2系が出たら再学習というのが腑に落ちない。ということで、今は手を出す勇気が無い。
・React.js
コード上にVirtual DOM組み立てていくのは見通しが悪い。JSXで書けば見やすいけど、プリコンパイルはしたくない。
・Polymer
フレームワークではないのですが、使ってみました。
時期尚早だと思いました。ちゃんと動かすだけで一苦労です。
使う事にしたライブラリと、その理由
Vue.jsをしばらく使ってみようかと。
理由としては、Vue.jsの仕様がコンパクトで理解が容易なのが好印象でした。たぶん、JavaScriptを知っている人ならコードを見れば予備知識がなくてもだいたい理解できるのではないでしょうか。私がJavaScriptライブラリで欲しいと思った機能がテンプレートエンジンとデータバインディングだったので、必要な機能だけが提供されているような、都合のいい存在でした。
まとめ
私は今回、テンプレートエンジンとデータバインディングだけが欲しかったのでVue.jsで良かったのですが、目的によっても最適解は変わると思います。大規模なフロントエンドの開発ならAngularJSが最適なのかも知れませんし、組み合わせるサーバ側技術によっても答えは変わるでしょう。
ブラウザの界隈は本当に混沌の極みです。ECMAScript 6もブラウザに組み込まれていく事でしょうし、CSSにSCSS とかLESSの考え方が取り込まれると良いなーなんて夢を見たり、TypeScriptやCoffeeScriptの存在が気になったり。
何はともあれ、早く秩序ある世界を取り戻して欲しいものです。…あれ?いままでフロントエンドに秩序ある時代があったっけ?
(Prototype.jsが去った後のjQuery全盛期あたりは、いちおう秩序が保たれていたのかも)
ただ、Vue.jsはちょっとマニア向けのような気がします。一般論としておススメするとしたらAngularJSとReact.jsの二つでしょうか。これらを身に付けておけばしばらくは戦えそうな気がします。
Vue.jsについては、語れるほど使い込むか、もしくは使えないという判断をした時に続報を書きたいと思っています。
おまけ
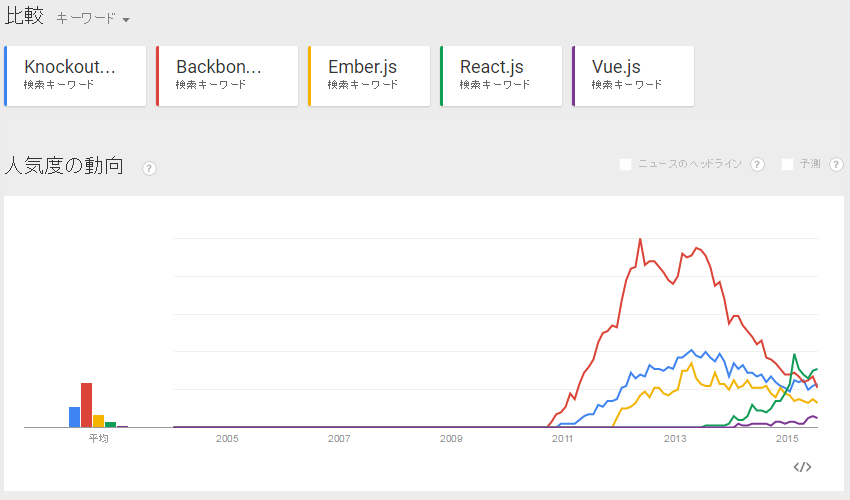
選択肢に迷った時の強い味方、Googleトレンドで見てみました。

React.jsが急伸しています。Vue.jsも右肩上がりではあるものの、不人気のようです。
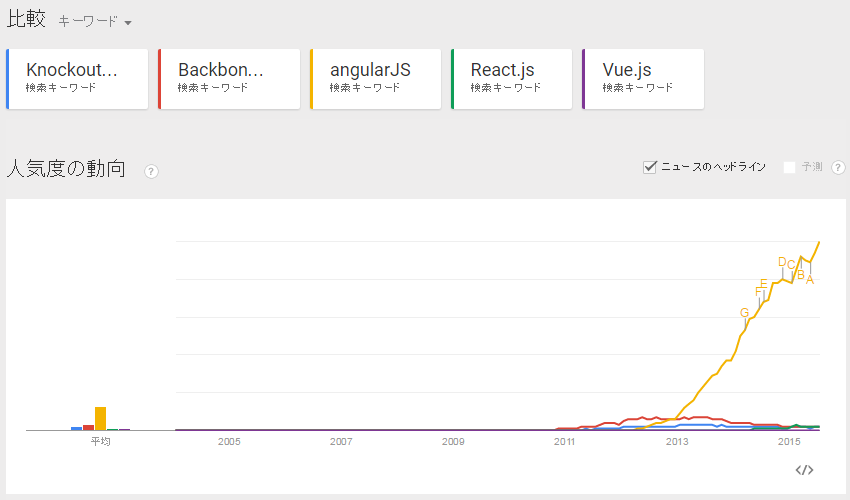
ただ、ここにAngularJSを追加してみると…

AngularJS一強のようです。本当かいな、Googleさん。自分とこのライブラリ、ひいきにし過ぎなんとちゃいますか?
ちょっとビックリですが、少なくともMVCとかMVVM系が徐々にシェアを落としているのはAngularJSにシェアを奪われているためと判断できそうです。
AngularJSは2系が普及しだしたらもう一回触ってみよう。
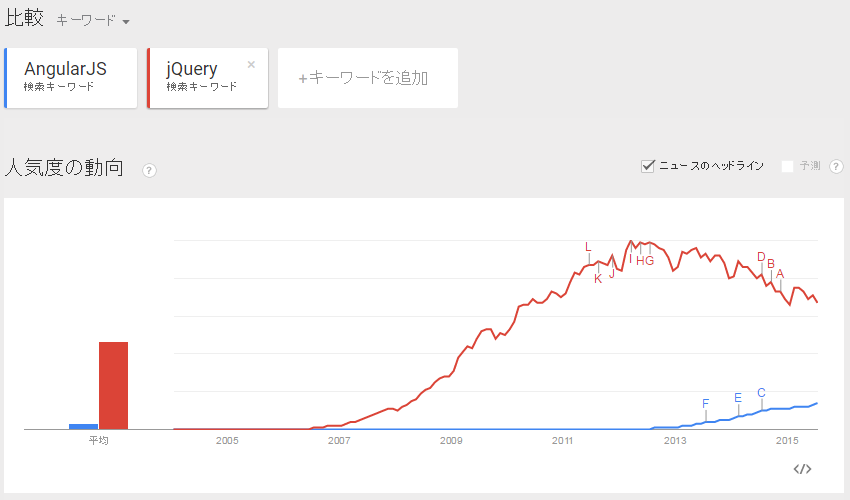
さらに驚きのグラフを紹介。

jQueryからすると「AngularJSだって?あんな若造、まだまだわしの足元にも及ばんわ。」ってところでしょうか。
