Google Chrome Extensionの作り方 第1回 ~Hello World編~
Google Chrome Extensionの作り方 第2回 ~概要編~
Google Chrome Extensionの作り方 第3回 ~実践編~
さて、Chrome Extensionの作成方法が分かったところで、次はストアへの公開方法をご紹介します。
この工程に入る前に、次のものを事前に用意しました。
・Googleのアカウント
・作成したChrome Extensionを圧縮したzipファイル
・拡張機能のスクリーンショットを3枚(640px x 400px)
・プロモーション画像(ウェブストアの検索結果に表示される画像)(440px x 280px)
・Visaデビットカード
Google Chrome Extensionの作り方 ~ストアへの公開編~
デベロッパー ダッシュボードへのログイン
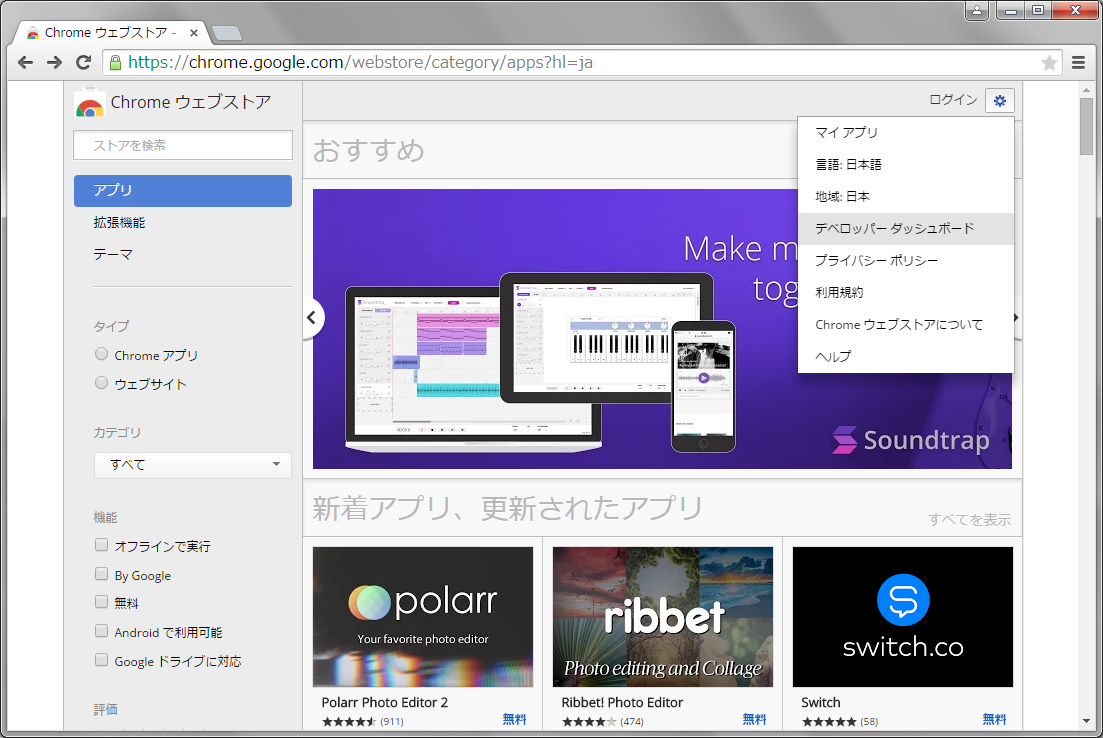
Chromeブラウザでhttps://chrome.google.com/webstoreへアクセスします。
その後、右上にあるアイコンをクリックし、表示されたメニューから「デベロッパー ダッシュボード」を選択します。

ログイン画面が表示された場合は、Googleアカウントを入力してログインします。
Chrome Extensionのアップロード
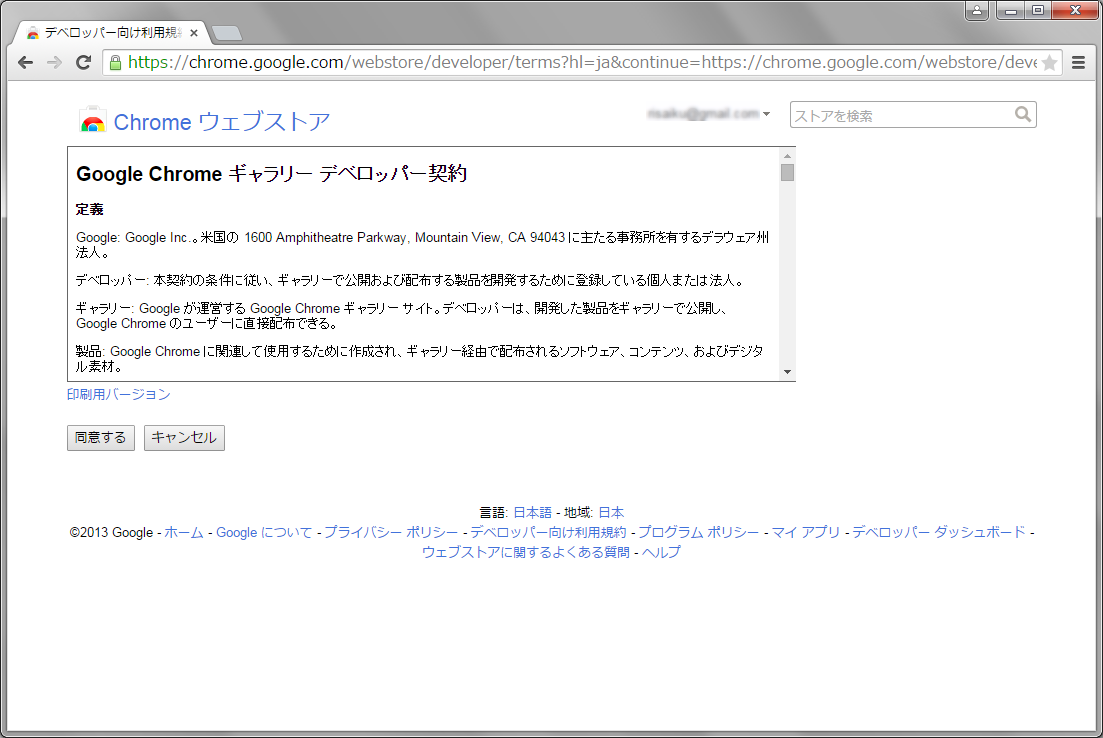
Google Chrome ギャラリー デベロッパー契約が表示されるので、内容を確認して問題が無ければ「同意する」をクリックします。

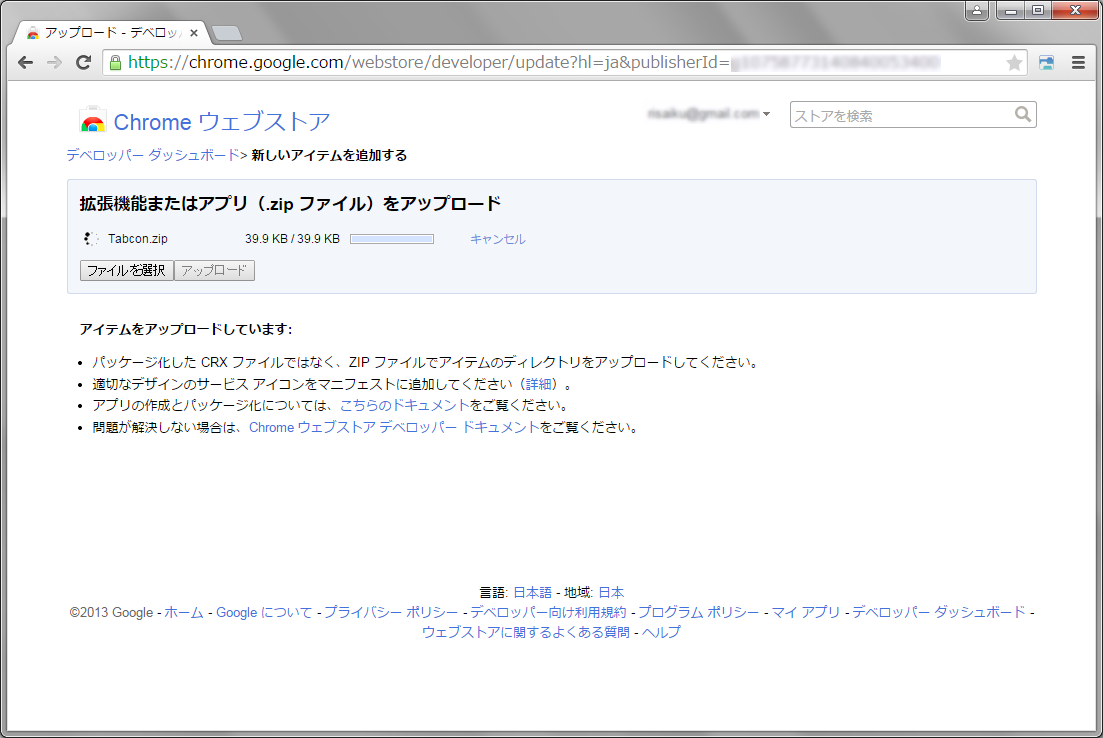
「ファイルを選択」にてChrome Extensionを圧縮したzipファイルを選択し、「アップロード」をクリックします。

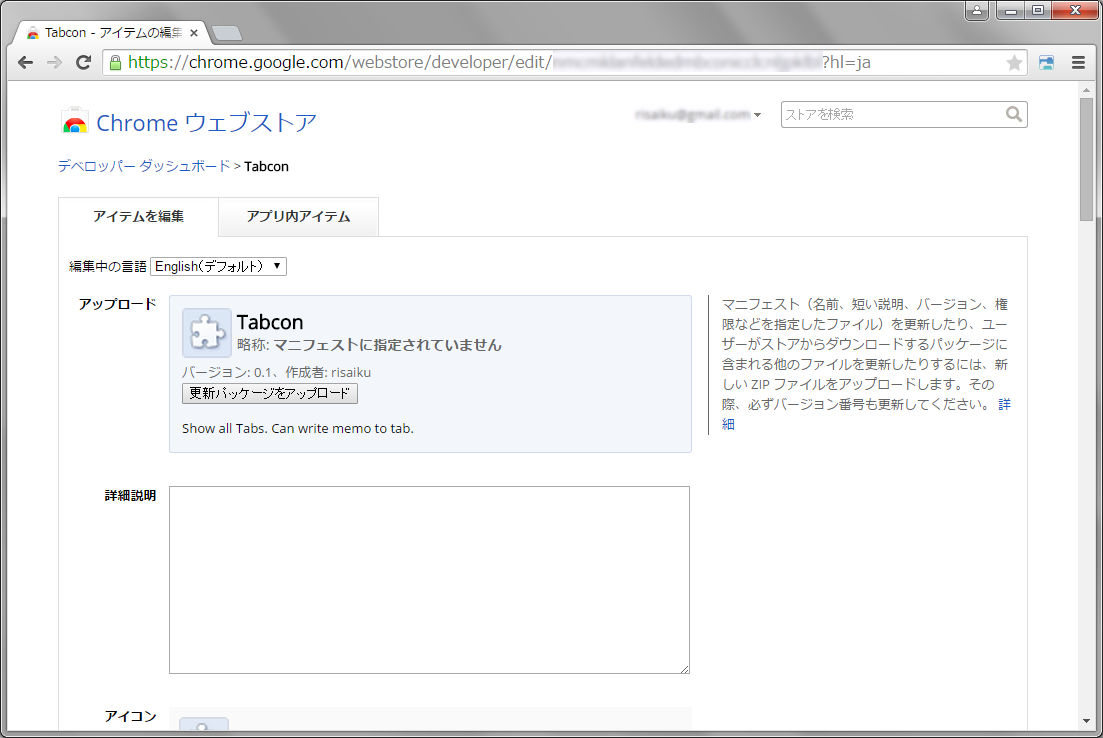
次のような画面になるので、表示されている内容に従って入力します。

全て入力したら「ドラフトを保存してダッシュボードへ戻る」をクリックします。
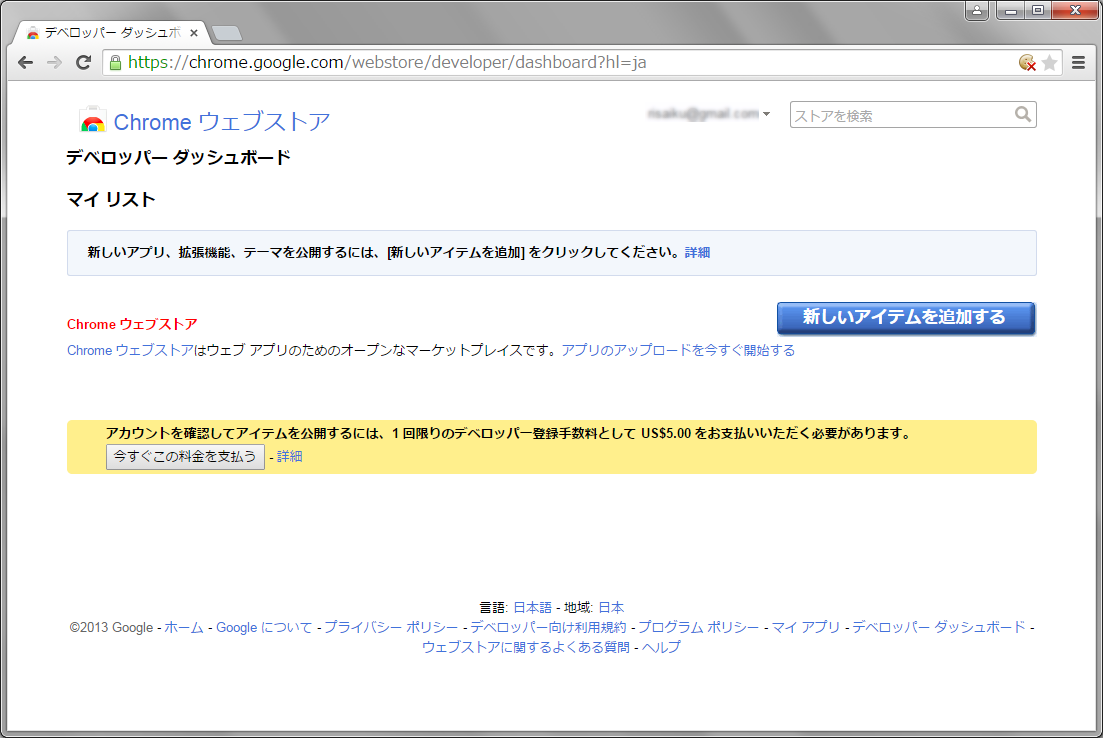
デベロッパー登録手数料の支払い
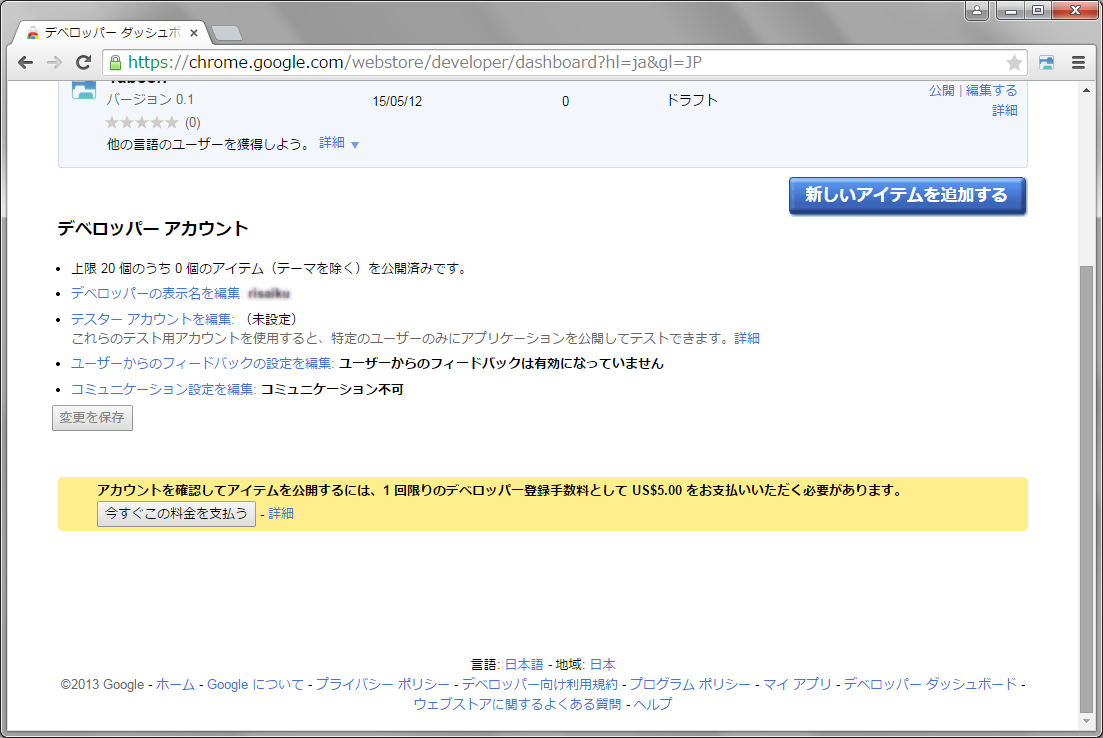
ストアへ公開するには「デベロッパー登録手数料」を支払う必要があります。
一番下へスクロールして「今すぐこの料金を支払う」をクリックします。


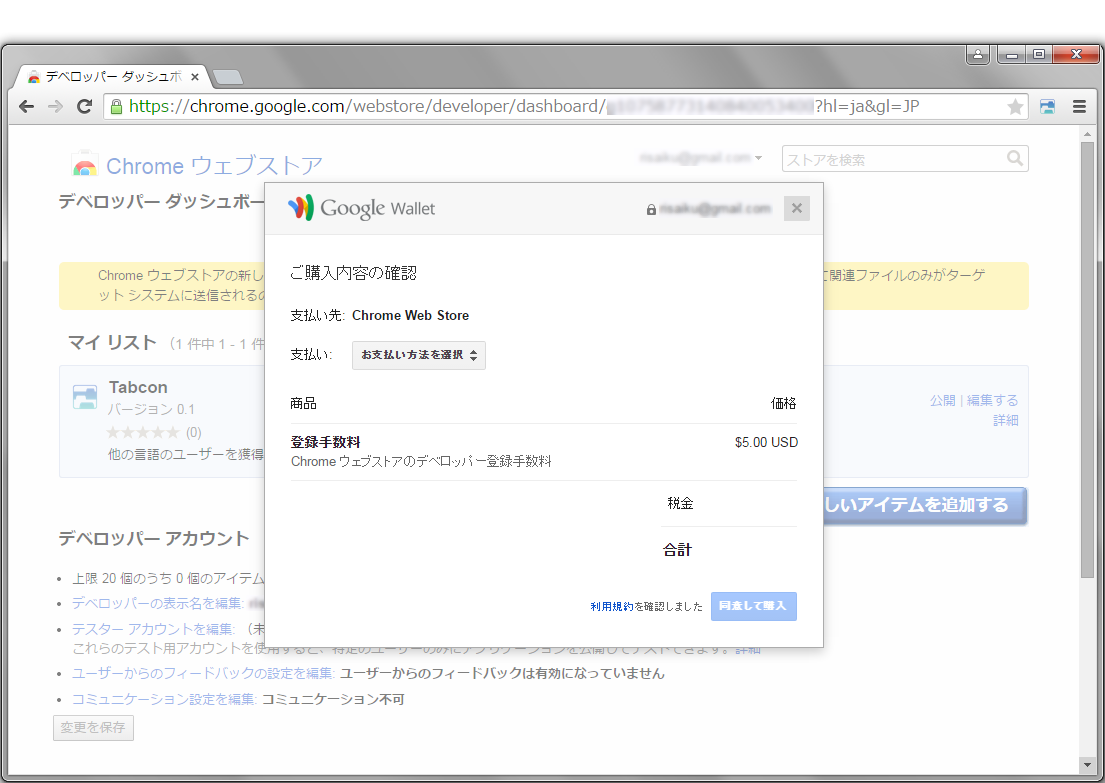
Google Walletの支払い画面が表示されますので、料金を支払ってください。


ちょっとした罠・その1
Google Walletの支払いにおいて、JCBのクレジットカードで払おうとしたのですが、使用できませんでした。
私はVisaデビットカードを使用しました。
ちなみに2015年5月時点の価格は5ドルで、日本円で619円の請求でした。
Chrome ウェブストアへ公開
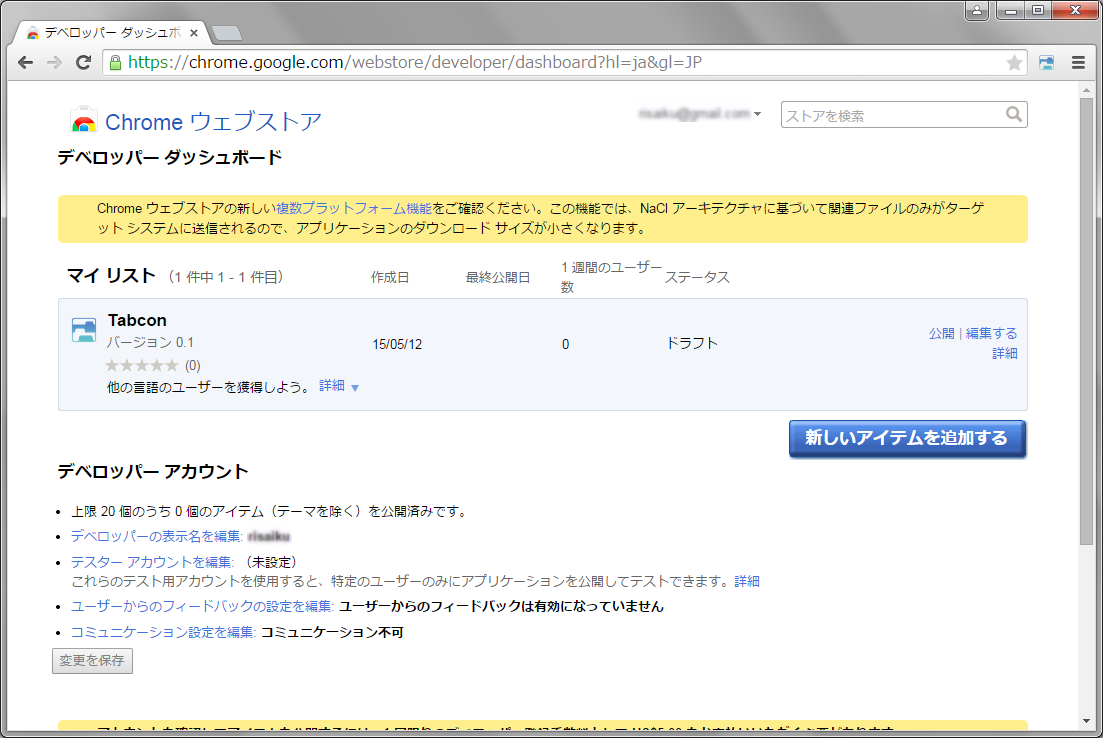
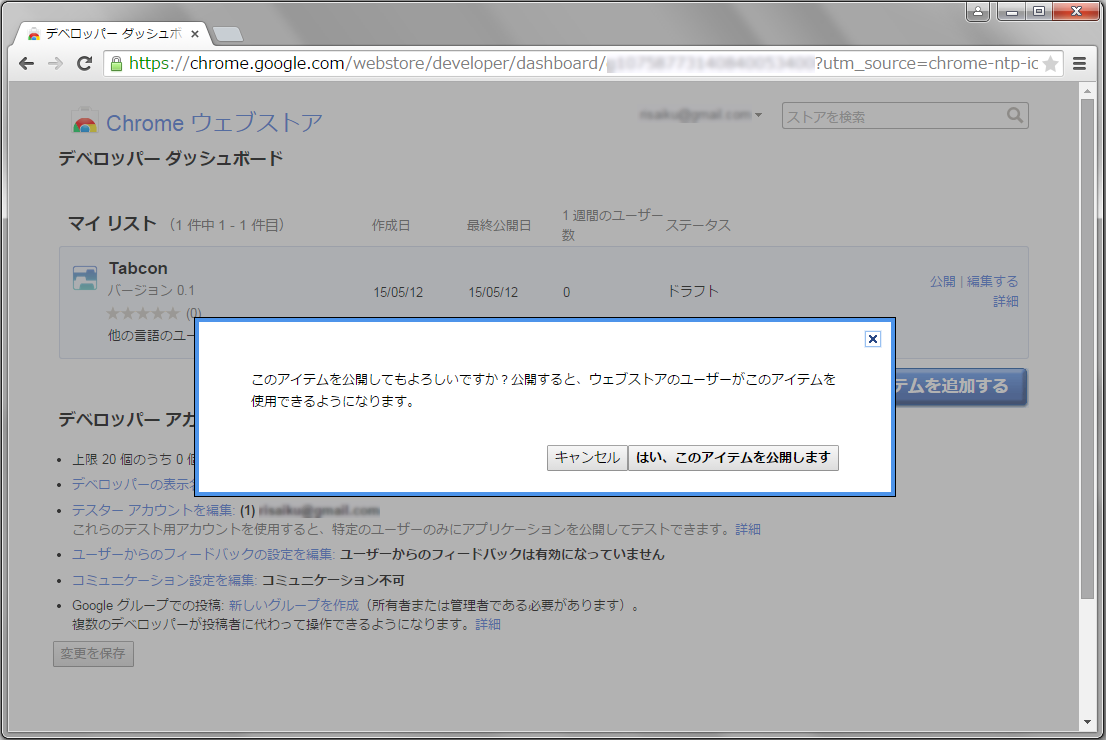
料金を支払うと、Chrome ウェブストアへ公開できる状態になります。「公開」をクリックしてください。

「はい、このアイテムを公開します」をクリックします。

通常はこれで公開されるのですが、私は少し余計な事をしてしまったので、いくら待っても公開されませんでした。
ちょっとした罠・その2
デベロッパー ダッシュボード画面上に「テスター アカウントを編集」というリンクがあります。私はなんとなく気になってアカウントを追加していました。ただ、何に使うものかいまいち分からなかったので、そのままにしていました。
次のスクリーンショットを見てもらうと分かるのですが、テスターアカウントを登録してある状態で公開すると、「テスターに公開済み」というステータスになります。

私はこれを見て「Googleさんがテストしてくれてるんだなー」と思っていたのですが、そういう意味ではなく、「テスターアカウントを編集」から自分で登録したテスターにのみ、公開されているという意味でした 😥
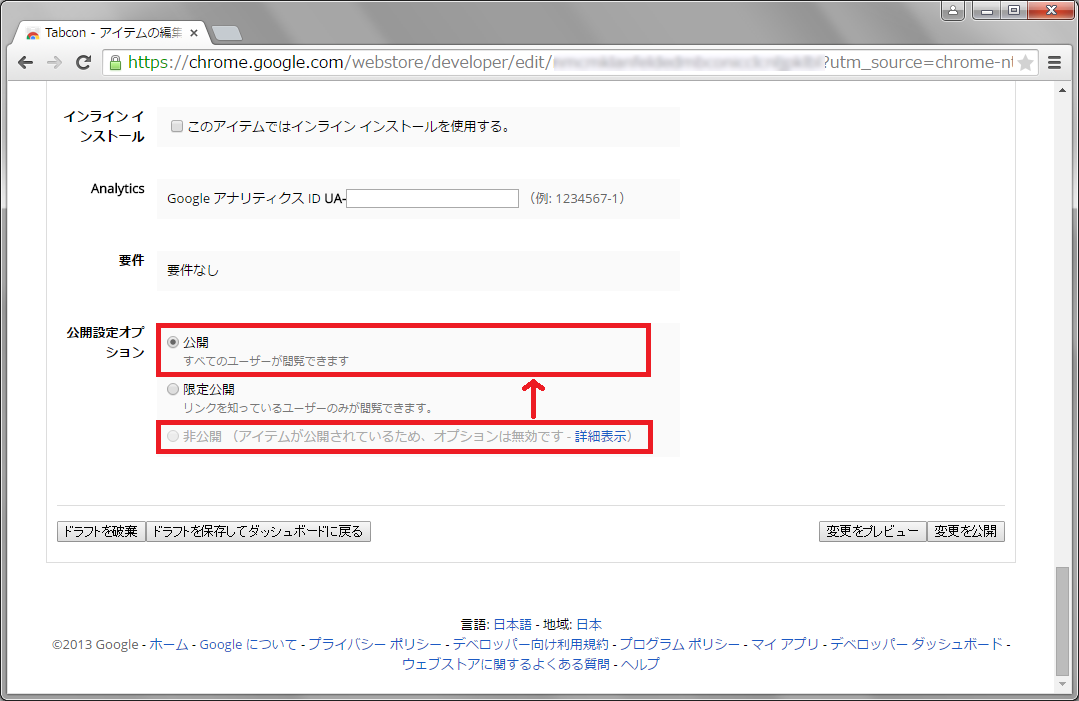
ステータスが「テスターアカウントに公開済み」の場合は、公開設定オプションが「限定公開」になっているので「公開」に変更して「変更を公開」をクリックすると・・・

この状態でしばらく待つと、Chrome ExtensionがChrome ウェブストアに公開され、インストールできるようになります。
(「しばらく」とは、1時間以上かかる気がします。今回は夜に作業して翌朝に確認すると、公開されていました)

ちょっとした罠・その3
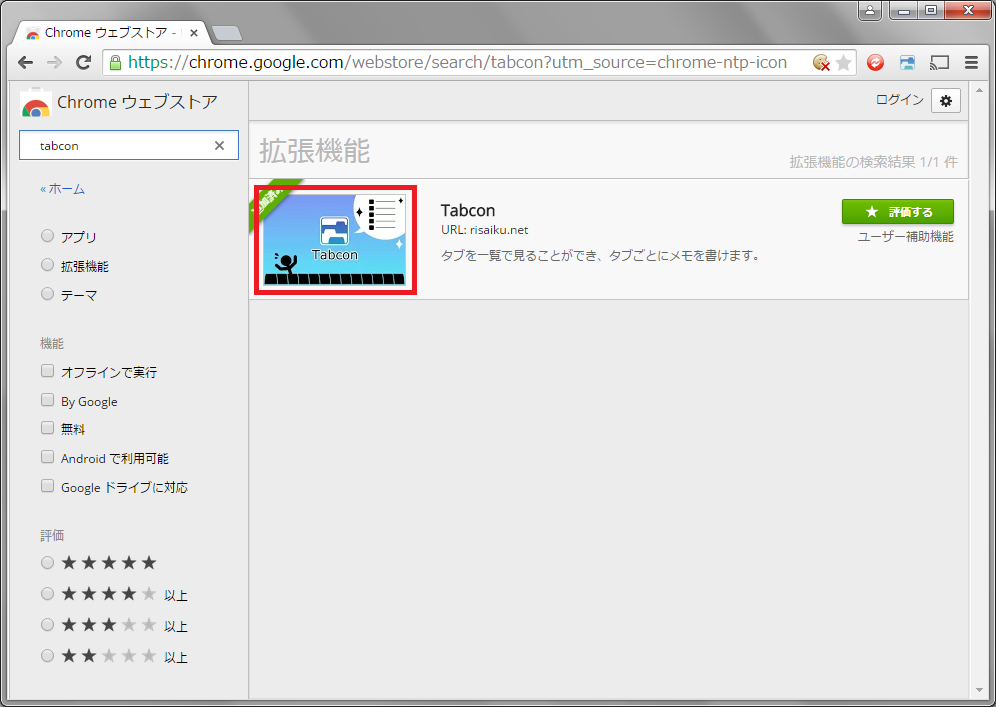
検索画面に表示される画像が「プロモーション画像」と呼ばれるものなのですが、何故かアプリアイコンが表示されました。
デベロッパー ダッシュボードで正しい画像を指定していたはずなんですが、なぜだか表示されませんでした。設定を色々と見直しても該当する設定は無さそうです。
結論としては、プロモーション画像はChrome ウェブストアに公開されるまで数日かかるようです。私の場合、2日ほどかかりました。

(↑プロモーション画像。これはプロモーション画像が正しく表示されている例)
まとめ
これで、Chrome ExtensionのHello Worldからストアへの公開までの一連の流れについての紹介は完了です。
皆様のご参考になれば幸いです。