先日ようやくアプリ「しりしりキャロット」のiOS版をリリースすることができました。
iOS版の1.0.0の公開とあわせて、Android版も1.0.0になりました。
長かった…。
このアプリの中で一部オリジナルフォントを使用しています。
スコアの数字部分です。
商用利用可能でフリーでさらに好みのフォントが見つからなかった、さらに探すのが面倒になったので、
たった11文字ならと自分でフォントを作りました。
(心の声:
商用利用可能なフリーフォントはたくさんあるけど、規約の詳細さにばらつきがあるし、
古いフォントはアプリへ組み込みうんぬんは書いてないし、再配布にあたるから多分NGだし。
英語はニュアンスが読み取れない。さらに寄付とかもメールで問い合わせないといけないし。
寄付のメールを英語で問い合わせるなんて、とてもとても。。。)
誤解を招かないよう書いておきますが、フォントにお金を払いたくないというわけではありません。
フォントはお金を払って買う価値のあるものです。
たださすがに最初の無料アプリでそれには踏み切れませんでした。。。
では、無料でしかもほんの30分くらいでフォントを作ってみようと思います。
ただし、作成するのは「半角数字」と「,(カンマ)」のみです。
手順では等幅フォントを作りますが、最後にプロポーショナルフォントの作り方も説明します。
用意するもの
・Inkscape
IllustratorではなくInkscapeです。
Inkscapeの「SVGフォントエディタ」という機能を使用するので、この記事の手順でIllustratorを使うとしょっぱなで壁にあたります。
・ブラウザ
Inkscapeで作成したsvgデータの変換をWebツールで行います。
1.svgデータを作成
最初にフォントにするシェイプをInkscapeで作成します。
Inkscapeには「SVGフォントエディタ」というフォントを作成する機能があり、これを利用します。
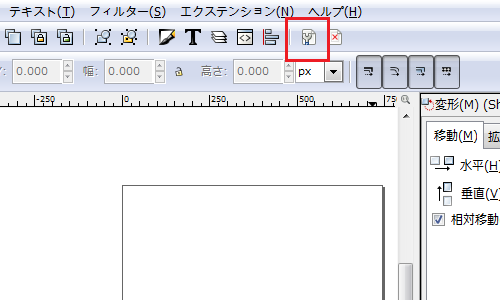
まずInkscapeを起動しページサイズを変更します。
右上のアイコンをクリック。

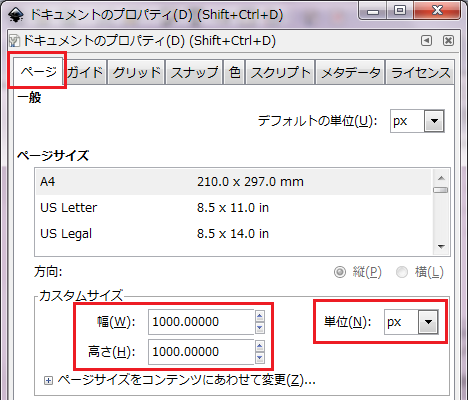
「ページ」タブを開きます。
カスタムサイズの単位をpxにして、1000×1000pxを入力してそのまま閉じます。
(数字を入力するとリアルタイムで反映されます。)


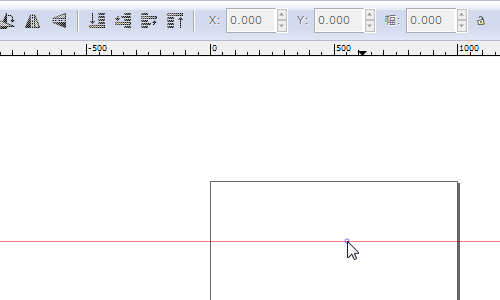
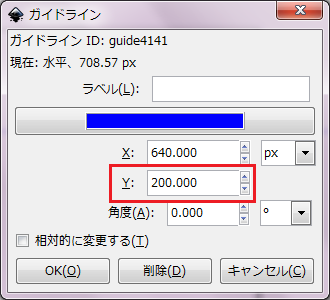
次にガイドを引きます。
このガイドは、ベースラインです。
(今回は数字だけなので、そこまで重要じゃないです。)
上の方からドラッグでガイドを引き出し、一度適当に置きます。


次にガイドをダブルクリックして、Yに200と入力してOK。

これでY:200の位置にガイドが配置されます。

ベースラインが何かは以下を参照です。
https://ja.wikipedia.org/wiki/アセンダー
え? 中学で習ったって?
筆者はまったく覚えておりませんでした←
これでキャンバスの準備が整いました。
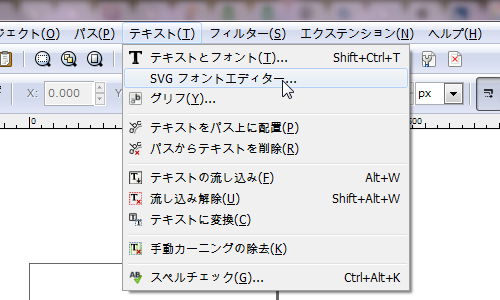
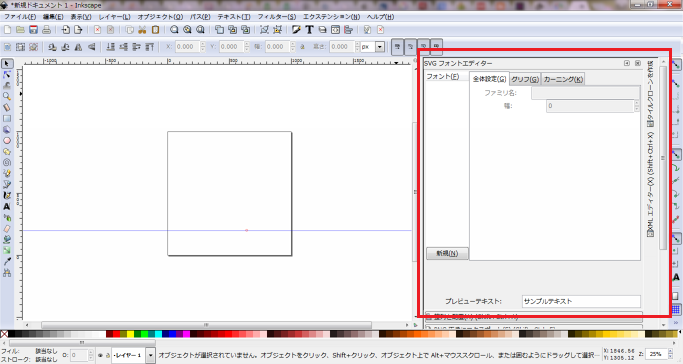
次に「テキスト」⇒「SVGフォントエディタ」を開きます。


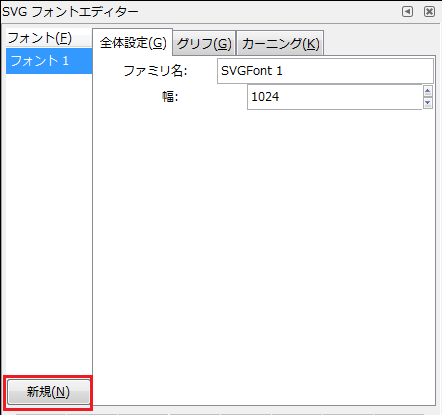
新規をクリック。
フォント欄に追加されたフォント1を選択します。

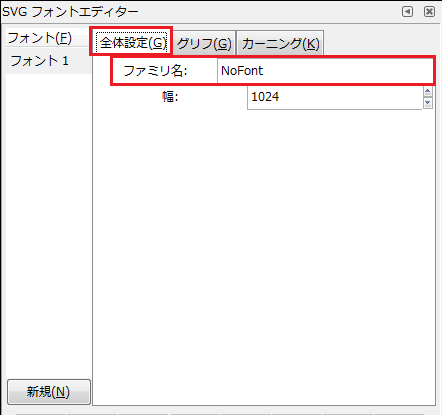
「全体設定」タブでファミリ名にフォント名を入力します。

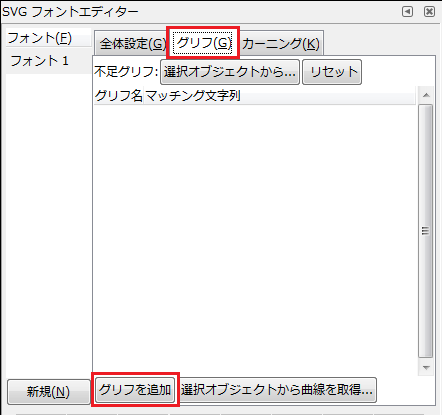
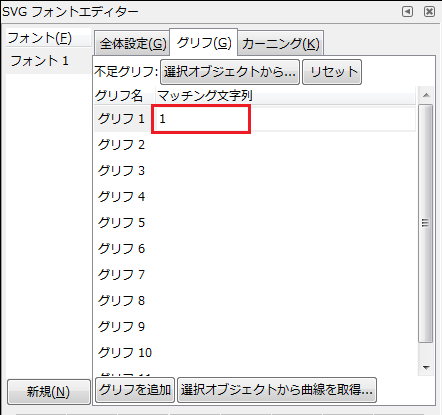
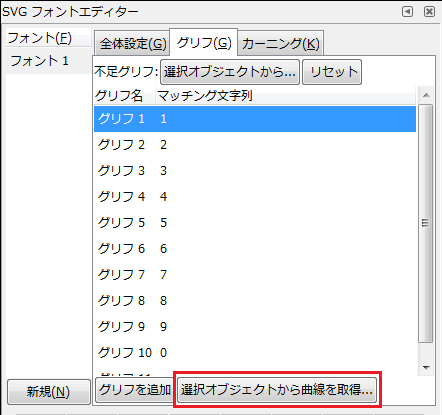
「グリフ」タブを開き、グリフを追加をクリックします。

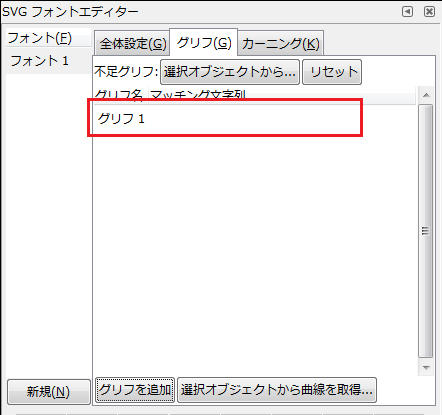
一覧にグリフ1が追加されます。このグリフにシェイプを設定していきます。

グリフは作成する文字の数だけ必要です。
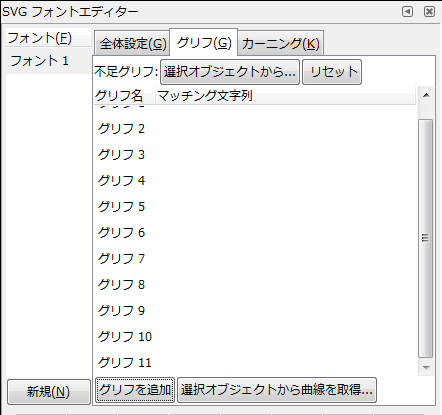
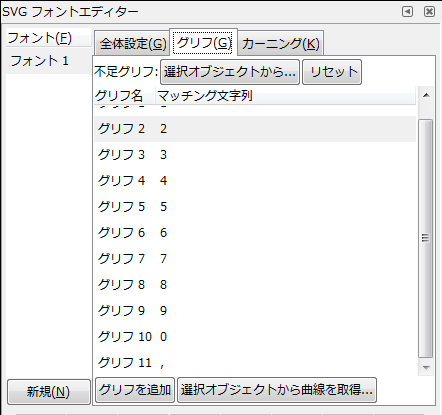
今回は数字+カンマなのでグリフを11個作成します。

作成したら、グリフのマッチング文字列欄(最初は空白)に文字を入力していきます。
それぞれのグリフに「0~9」の数字と,(カンマ)を入力します。
※必ず半角の「0~9」と「,」を入力してください。ここはグリフに任意の名称をつける欄ではなく、
後々グリフに登録するシェイプがどの文字に対応するのかを示しています。


いよいよフォントにするシェイプを作成します。
とりあえずペンツールを使って線でぱぱっと数字を描きます。

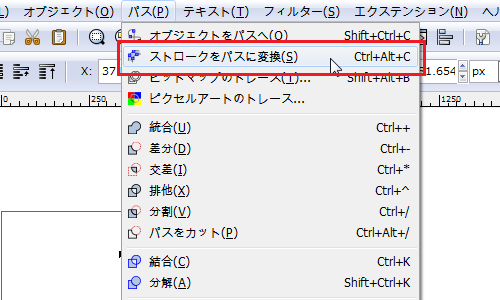
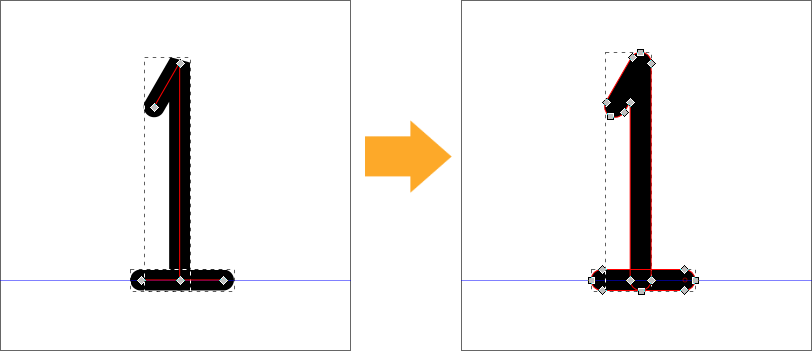
描いたらシェイプを選択して、「パス」⇒「ストロークをパスに変換」を選択して変換します。


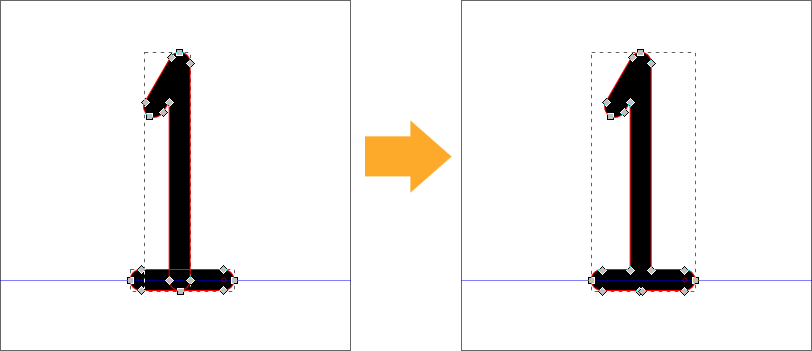
次にパスを統合します。
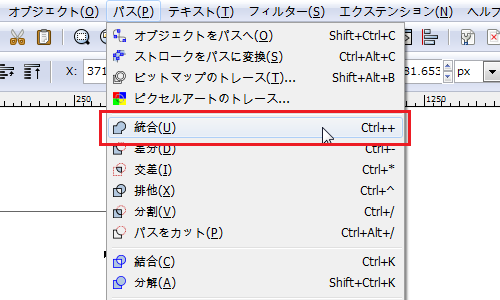
統合するパスを選択して、「パス」⇒「統合」を選択します。
※最終的に必ず1つのパスにしてください。


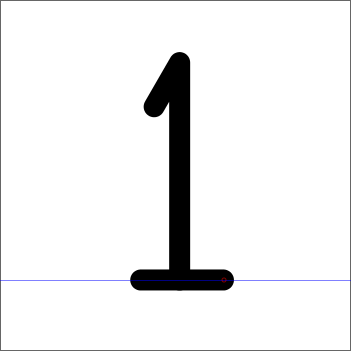
これで”1″の文字となるシェイプができました。
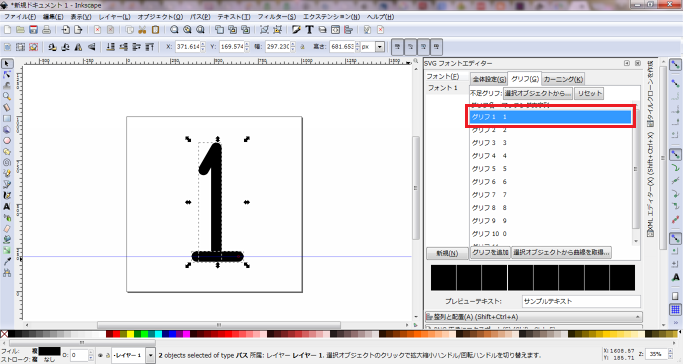
これをグリフに登録していきます。
“1”にあたるシェイプを選択します。
シェイプを選択した状態でグリフのマッチング文字列に「1」を入力したグリフを選択します。

下にある[選択オブジェクトから曲線を取得」をクリックします。

何も変わらないですが、これで登録されました。
では、ちゃんと登録されたかわかるよう、下にあるサンプルテキストを編集しましょう。

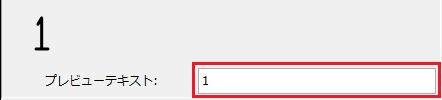
ここの「サンプルテキスト」の文字列に「1」を入力します。

プレビューに先ほど登録したシェイプが表示されました。
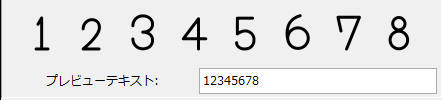
同じ要領で、残りもグリフに登録していきます。


全部登録したら保存します。これであとはsvgをttfに変換するだけです。
2.SVGを変換
変換はWebツールで行います。
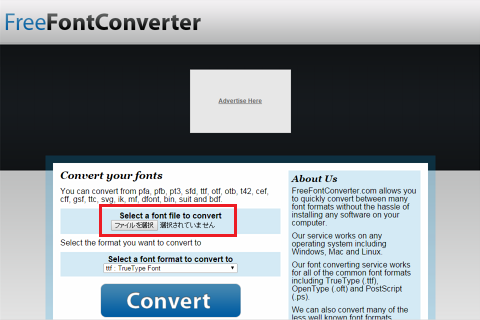
FreeFontConverter
http://www.freefontconverter.com/
こちらのサイトにアクセスし、作成したSVGを選択、下のプルダウンはそのままで「Convert」ボタンを押します。

すると、変化されたTTFファイルが自動でダウンロードされます。
※ファイル名はできれば半角にしておいてください。全角だと変換後のファイル名が文字化けします。

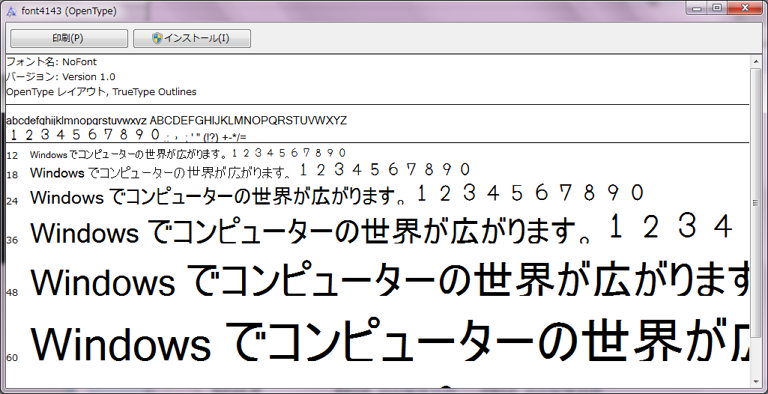
ダウンロードしたファイルを開くと、先ほど描いたシェイプが数字として表示されています。
これで完成です。

番外編.プロポーショナルフォントを作る
テキストエディタを使います。
※プロポーショナルフォントとは、各文字の幅が違うフォントのことです。
反対に位置するのは等幅フォントです。
Windowsを使っている方なら、
等幅フォント⇒MSゴシック
プロポーショナルフォント⇒MS Pゴシック
です。
作成したSVGをテキストエディタで開きます。
<font
horiz-adv-x="1024"
id="font4143"
inkscape:label="フォント 1">
<font-face
units-per-em="1024"
id="font-face4145"
font-family="NoFont" />
<missing-glyph
d="M0,0h1000v1024h-1000z"
id="missing-glyph4147" />
<glyph
glyph-name="グリフ 1"
id="glyph4149"
unicode="1"
horiz-adv-x="600"
d="m 512.42578,851.21289 a 30.003,30.003 0 0 1 -25.08984,-14.97851 l -72.89063,-126.25 a 30.003,30.003 0 1 1 51.96289,-30 l 16.90821,29.2871 0,-479.27148 -81.27539,0 a 30.003,30.003 0 1 1 0,-60 l 106.39062,0 a 30.003,30.003 0 0 1 9.69727,0 l 120.28711,0 a 30.003,30.003 0 1 1 0,60 l -95.09961,0 0,591.23438 a 30.003,30.003 0 0 1 -30.89063,29.97851 z" />
タグの中に「horiz-adv-x=”600″」の文字列を足します。
数字を小さくするほど幅が狭くなりますので、文字ごとに調整します。
《参考》
ttfフォントを自作する簡単な方法:Inkscape0.48とフォント変換
http://nokoshitamono.blogspot.jp/2012/03/inkscape048.html
SVGのプロポーショナルフォントを作る
http://www.egashira.jp/2013/05/generate-proportional-font

賢い
ピンバック: サイトタイトル用のSVGフォントを作ってみました | ウニモクブログ