Chromeの拡張機能を作るために色々調べたので、その内容をまとめます。
3回に分けて記事を書きます。
Google Chrome Extensionの作り方 第1回 ~Hello World編~
Google Chrome Extensionの作り方 第2回 ~概要編~
Google Chrome Extensionの作り方 第3回 ~実践編~
きっかけは「Chromeのこんな機能が欲しい」と思ったけれど、
ネットで検索しても「これだ」というものが見つからず(探すのが面倒になったともいう)。
勉強にもなって調度いいので、求める拡張機能を自作することにしました。
Google Chrome Extensionの作り方 ~Hello World編~
概要
Chrome Extensionとは
Extensionとは、Chromeの拡張機能です(※以降、拡張機能といったらChrome Extensionのことを指します)。
公式の言葉を使うなら、Chrome用の「小さなソフトウェアプログラム」です。
Chromeの機能を強化したり、補ったりすることができます。
(この辺りは今更ですね)
拡張機能は、
HTML/JavaScript(jQuery)/CSS
Web作成に必要なこの3つの技術があれば作ることができます。
拡張機能のファイル
・manifestファイル(manifest.json)
その他必要に応じて、
・HTMLファイル
・JavaScript
・画像
など
manifestファイルは必須です。
それ以外のファイルは、拡張機能ごとに変わります。
配布の際はこれらを1つのフォルダにまとめ、ZIPファイルにパッケージ化します。
今回はHello Worldのレベルなのでmanifestファイルの部分は軽く流しますが、
次回はもう少し踏み込んだ内容を書きます。
「もう少し踏み込んだことを知りたいぞ!」という方は、
次回の記事を参考にしてください。
もちろん、公式ページを閲覧するのもありです。
Chromeの拡張機能を開発するなら、Chrome Developerのページを一読することをおすすめします。
https://developer.chrome.com/extensions
英語が読めない?
大丈夫です。Me tooです。
Hello World
今回はHello Worldレベルの簡単なものを作ります。
次の次の記事では、もう少し凝ったものを作ります。
概要
ポップアップにHello Worldを表示する。
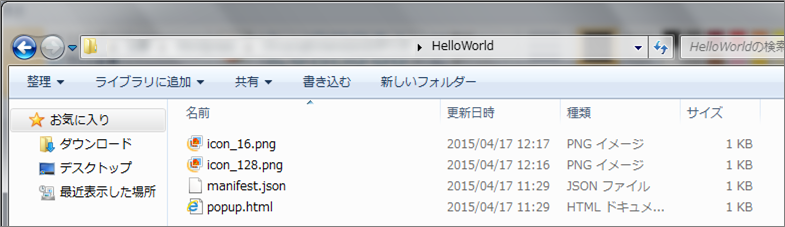
構成ファイル
・manifest.json
・popup.html
以上です。
機能に直接は関係ありませんが、せっかくなのでアイコンも用意して表示しましょう。
・icon_16.png
・icon_128.png
ファイル名の数字はアイコンのサイズです。
manifest.json
{
"manifest_version": 2,
"name": "Hello World Extension",
"version": "1.0",
"description": "This extension will display the 'Hello World' to popup.",
"icons": {
"128": "icon_128.png"
},
"browser_action": {
"default_title": "",
"default_icon": "icon_16.png",
"default_popup": "popup.html"
}
}
“manifest_version”は必ず指定します。現在は2以外指定できません。
“name”,”version”,”description”は名前の通りです。
manifest.jsonの文字コードがUTF-8以外だと、全角文字が文字化けを起こすので注意です。
“icons”はアイコンを指定します。アイコンがなくても動作します。
“browser_action”を指定すると、URLの外側にアイコンが表示されます。
“default_title”は表示されるポップアップページタイトルです。
“default_icon”はファビコンに使われます。
“default_popup”はポップアップに表示するHTMLです。ここに”Hello World”を書きます。
popup.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Hello World</p>
</body>
</html>
これで準備完了です。
アイコンを含むこれらのファイルを1つのフォルダにまとめます。
フォルダ名は何でもいいです、ここでは”HelloWorld”にします。

Chromeに拡張機能を登録
Chromeに拡張機能を登録する方法は3つあります。
1.Chrome ウェブストアからインストールする(一般的)
2.「~.crx」というパッケージ化されたZIPファイルの拡張機能を読み込む(社内プラグインなど)
⇒最新版のChromeではcrxファイルの読み込みが無効化されているそうです
3.パッケージ化されていないフォルダを読み込む(今回はこれ)
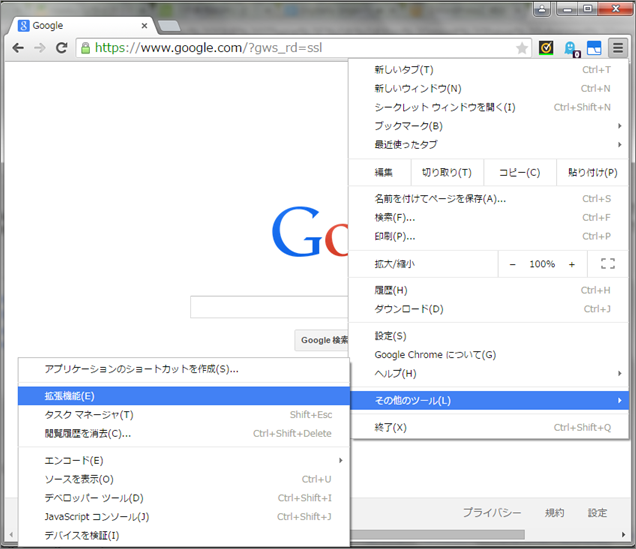
Chromeから「設定」⇒「その他ツール」⇒「拡張機能」を選択して拡張機能のページへ。

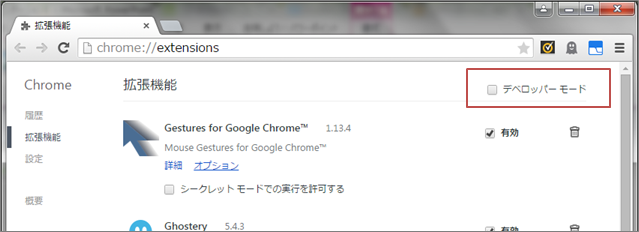
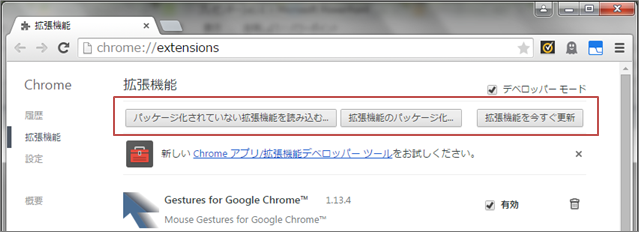
拡張機能ページ上部に、「デベロッパーモード」というチェックがあるのでチェックを入れる。
すると以下のようにボタンが表示される。

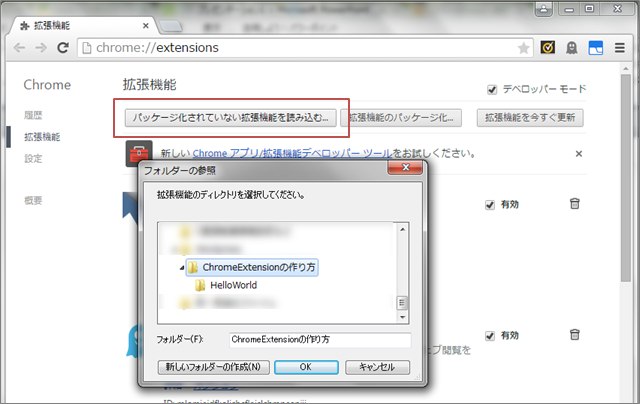
ここで「パッケージ化されていない拡張機能を読み込む」をクリックし、
開いたダイアログで先ほど作成して1つにまとめたフォルダを選択する。

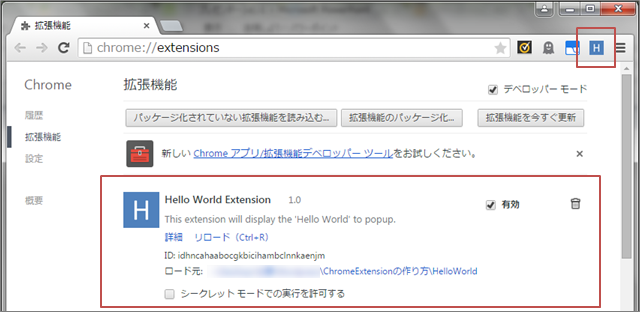
するとアイコンが表示されるようになる。
これでOK。
もし作成した拡張機能が、拡張機能ページやURL横に表示されていない場合は、
適当な拡張機能の「リロード(Ctrl+R)」を押してみてください。
もしうまくいかず、エラーが表示されてしまった場合は以下のことを疑ってみます。
・manifest.jsonに全角が入力されているのに文字コードがUTF-8以外
・JavaScriptにエラーがある
拡張機能を動かす
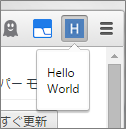
無事読み込めたら、URLの隣に新しいアイコンが追加されているはずです。
これをクリックしてポップアップに「Hello World」と表示されていればOKです。




ピンバック: Chrome拡張機能作成(アイコン+ポップアップ)
ピンバック: Chrome拡張 – Content Script
ピンバック: Chrome拡張 – background page
ピンバック: Chrome拡張 – APIを使う